To cache, or not to cache

Tegenwoordig bestaan de meeste websites minimaal uit een CMS (Content Management System), aangevuld met templates, scripts, stylesheets enz. Moderne websites passen zelfs vaak de layout aan de grootte van het scherm van de gebruiker aan. Daarmee kunnen de websites bijvoorbeeld op mobiele devices ook goed gebruikt worden. Dit klinkt mooi en hierdoor bent u ook in staat om gelikte websites te maken, maar dit kost wel rekenwerk op de server.
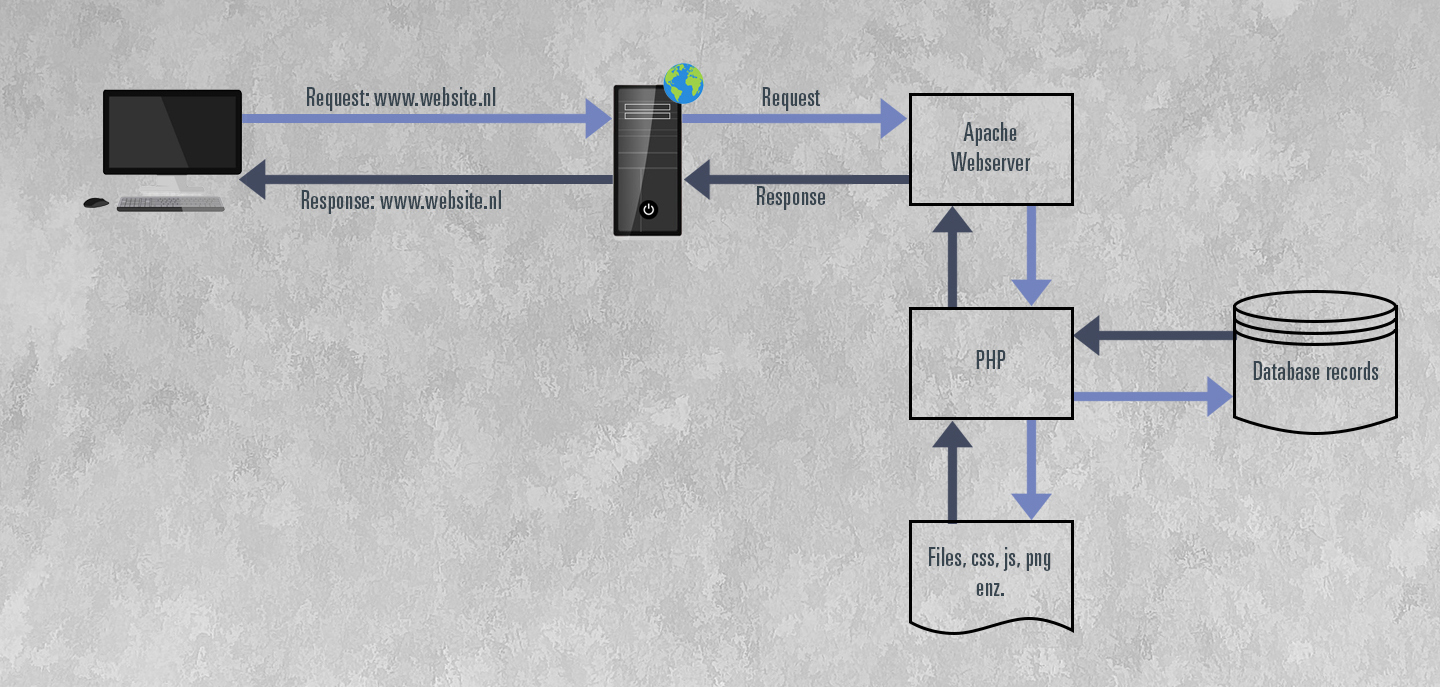
Het begint bij het opvragen van een index.php bestand, een configuratie bestand wordt ingelezen, items worden uit de database opgehaald, javascripts worden naar de frontend gestuurd, afbeeldingen worden geladen enz. Schematisch ziet dit er als volgt uit:

Caching kan u redden
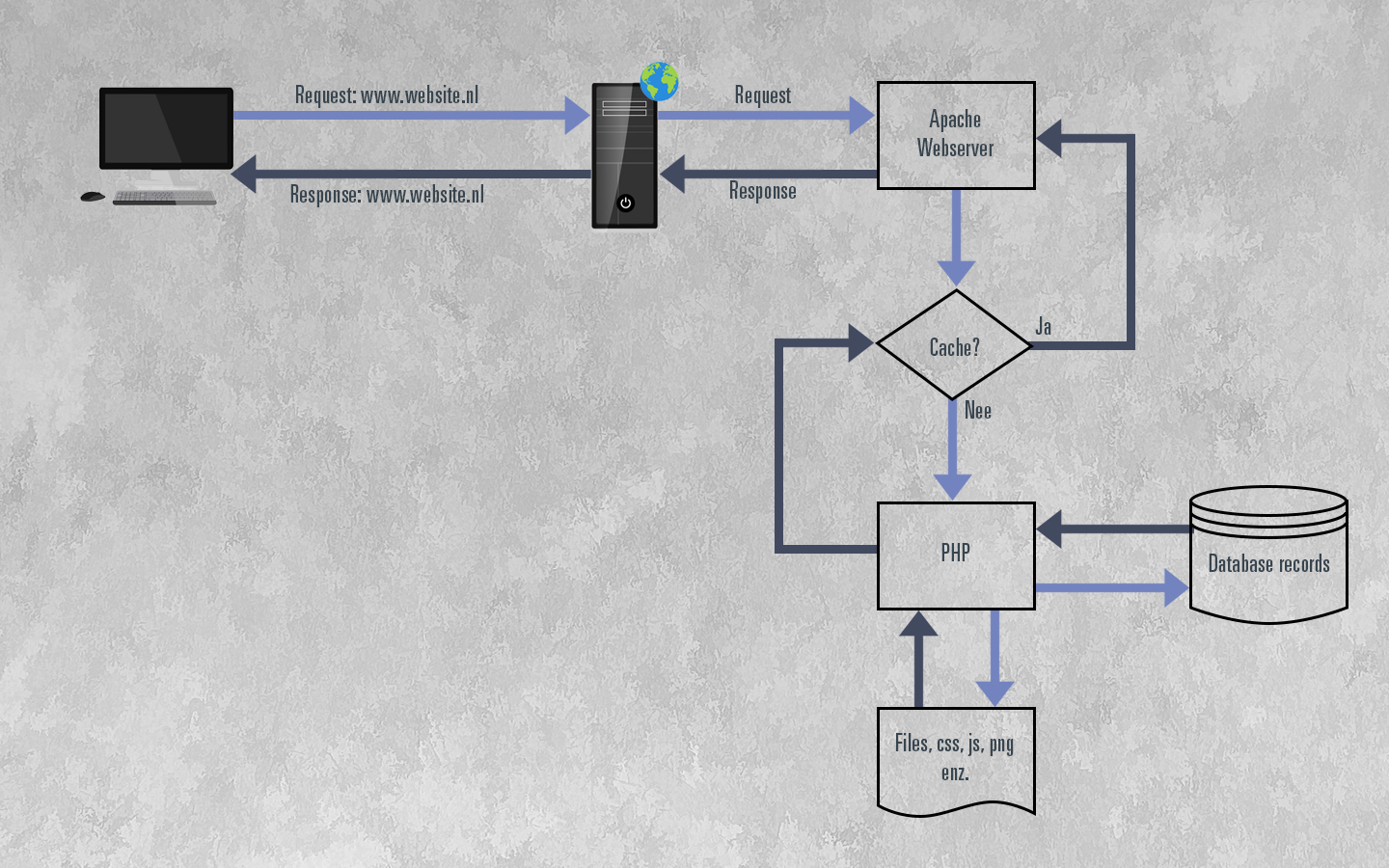
Een caching proxy kan de samengestelde pagina’s compleet opslaan als een platgeslagen resultaat van vorige keren dat de pagina opgevraagd werd. Een bezoeker krijgt dan exact dezelfde pagina als de vorige bezoeker te zien als resultaat van de opgeslagen cache. Dit resultaat kan op schijf opgeslagen zijn, of in het RAM geheugen van de server. Bekende caching servers zijn bijvoorbeeld Varnish, Memcache en Redis. Het opslaan van een complete, platgeslagen webpagina in cache noemen we Full-Page Cache. Schematisch gaat het website proces er dan zo uit zien:

De hoeveelheid verzoeken naar PHP, database, scripts, afbeeldingen enz. neemt hierdoor drastisch af waardoor een veelvoud van het aantal bezoekers verwerkt kan worden, bovendien veel sneller, dan als er geen caching proxy aanwezig zou zijn.
Of toch niet?
Het bovenstaande klinkt eenvoudig. U kunt uzelf afvragen waarom niet elke website volledig gecached gepresenteerd wordt als daarmee de performance omhoog vliegt.
Er zijn factoren die caching in de weg kunnen staan:
- Cookie control: de gecachte content komt niet meer bij het CMS aan en daardoor worden cookies niet verwerkt.
- Persoonlijke content: denk hierbij aan inhoud van winkelwagentjes in webshops. U wilt niet dat een bezoeker de gecachte inhoud van een ander te zien krijgt.
- Advertenties: Gecachte pagina’s zullen altijd dezelfde advertenties laten zien, de roulatie is niet meer aanwezig. Dit kan ervoor zorgen dat de eigenaar van de website mogelijk geld uit advertenties misloopt.
- Ingelogde users: met usercookies wordt bijgehouden of een bezoeker ingelogd is, dit kan voor problemen zorgen als er een caching proxy voor zit.
- Content verversen: bij het toevoegen van nieuwe content op de website, zal deze pas zichtbaar worden als de TTL (Time To Live) van de cache verstreken is. Voor nieuws sites niet zo handig.
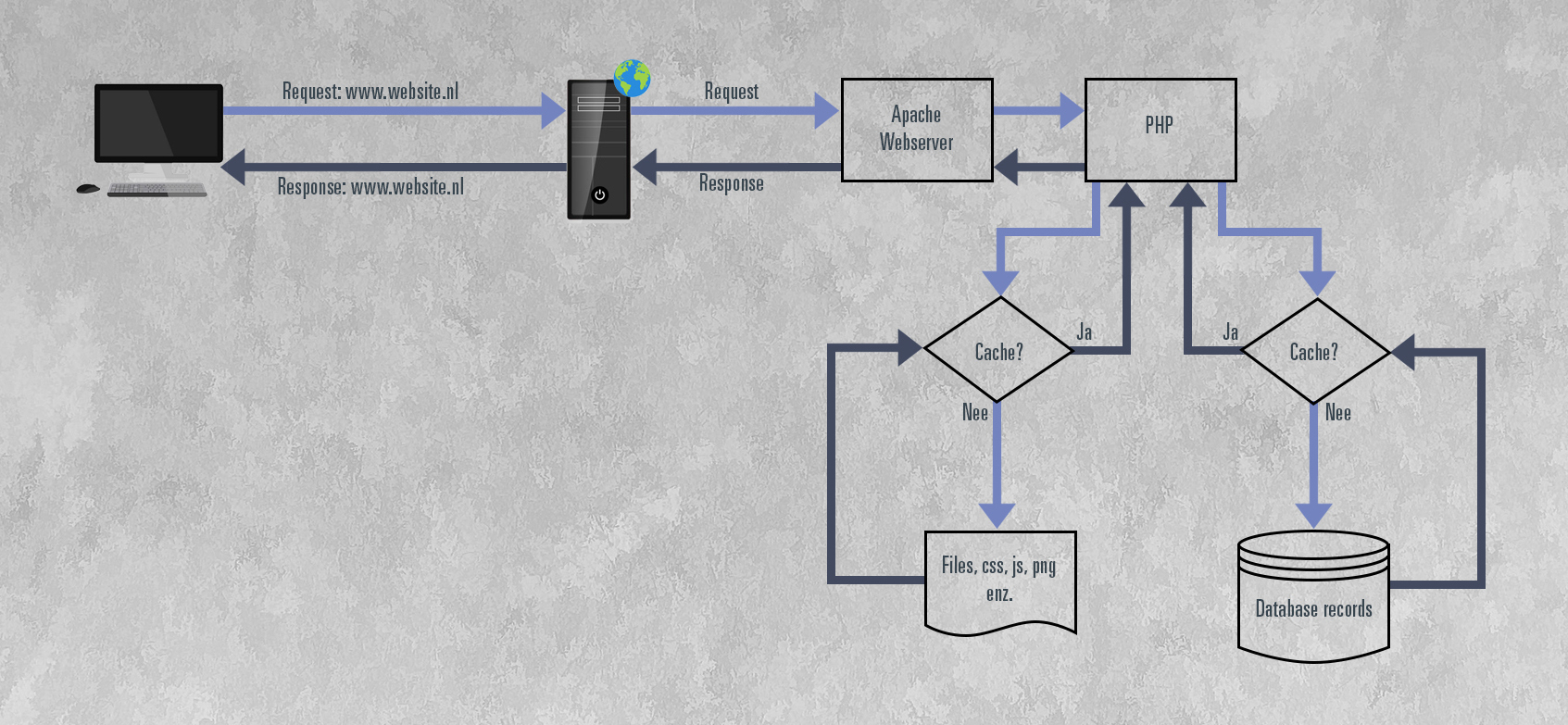
CMS caching
Veel CMS’en bieden de mogelijkheid om een vorm van caching te gebruiken vanuit het eigen CMS. Hier is dan geen sprake van een caching proxy (of een reverse proxy cache), maar een caching van resultaten van de verschillende modules binnen het CMS. De performance is minder dan met een caching proxy, maar vergt veel minder configuratietijd en heeft minder kans op ongewenste effecten. Bij deze methode kan vaak voor disk cache of voor memcache worden gekozen.

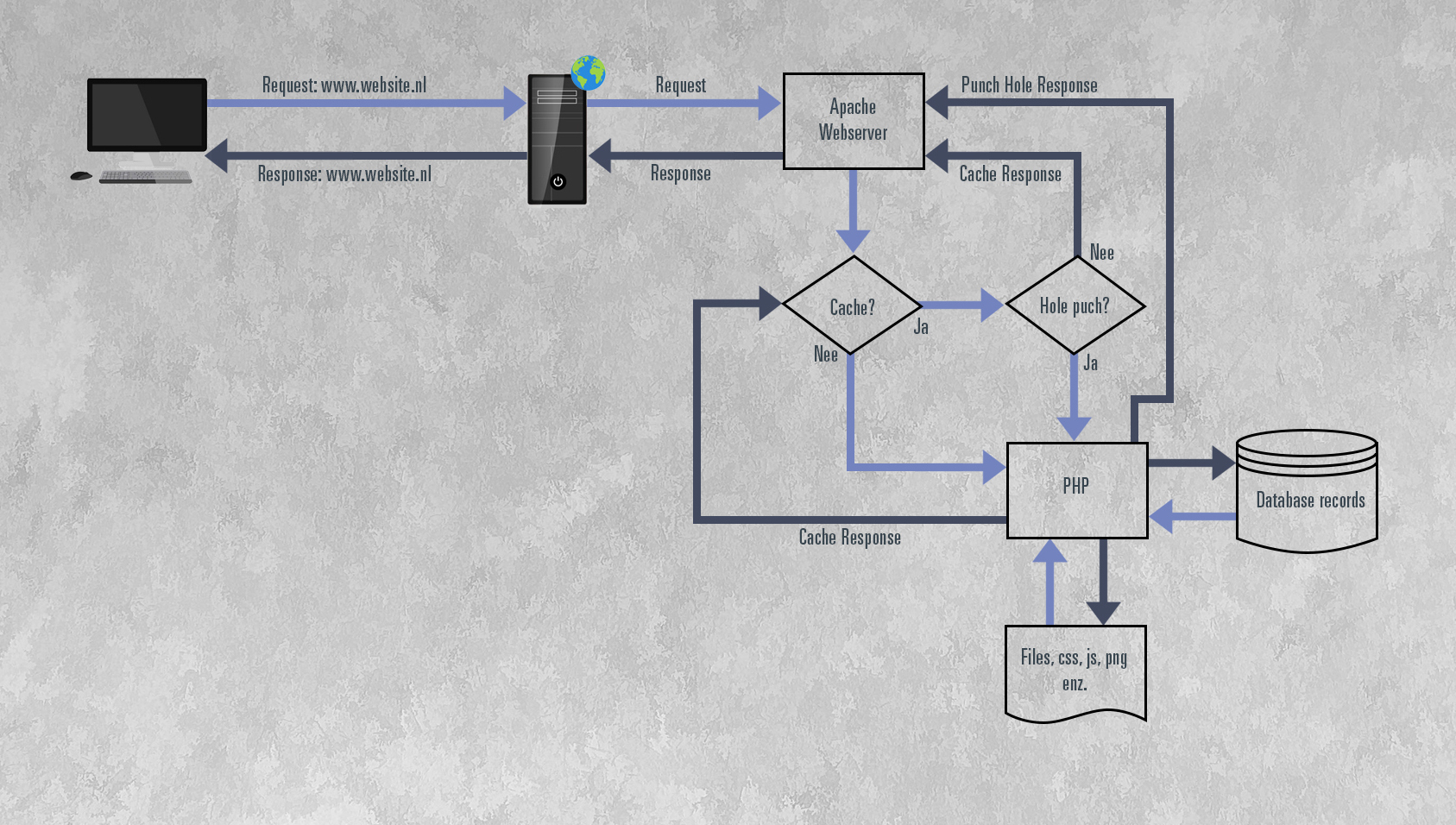
Hole punching
De ideale caching methode is echter een systeem waarmee “hole punching” wordt toegepast. Dit vereist maatwerk in het gebruikte CMS of template om aan de reverse caching proxy aan te geven welke onderdelen van de website wel of niet gecached mogen worden. Hierdoor kan het grootste gedeelte van de website door de caching server worden geserveerd, terwijl onderdelen, zoals bijvoorbeeld een winkelwagentje, zonder caching worden opgeleverd.

Hierbij combineert u de snelheid van een reverse proxy cache, terwijl de gepersonaliseerde inhoud zonder cache bij het CMS wordt opgehaald. Varnish ondersteunt hole punching.
Wilt u weten of caching een welkome verbetering kan zijn voor uw website en welke variant voor u geschikt kan zijn? ROOT adviseert graag in het verbeteren van de performance door caching.
Neem contact op
